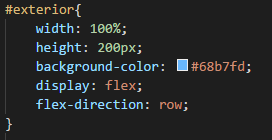
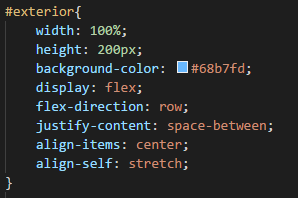
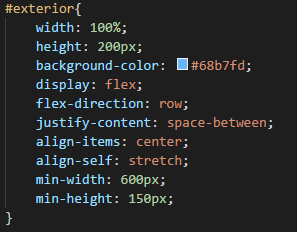
Con esta propiedad estableceremos el eje principal

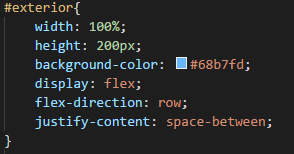
Con esta propiedad definiremos como se disponen los elementos a lo largo del eje principal en la linea en curso

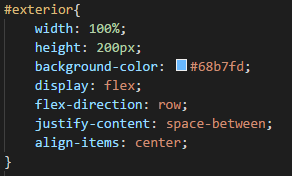
Con esta propiedad definiremos como se disponen los elementos a lo largo del eje secundario en la linea en curso

Esta propiedad sustituye al valor por defecto establecido por align-items

Con esta propiedad estableceremos el tamaño minimo de un elemento flexible

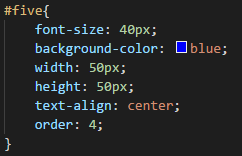
Con esta propiedad asignamos que elementos apareceran primeros